デザインを編集する
REACH-PLUSは、採用サイトのデザインをカンタンに編集することができます。
このページでは各デザインの編集方法についてご紹介します。
ウィジェット

ウィジェットとは、採用サイト上に表示される小さなアプリケーションやコンポーネントで、様々な機能や情報を提供します。
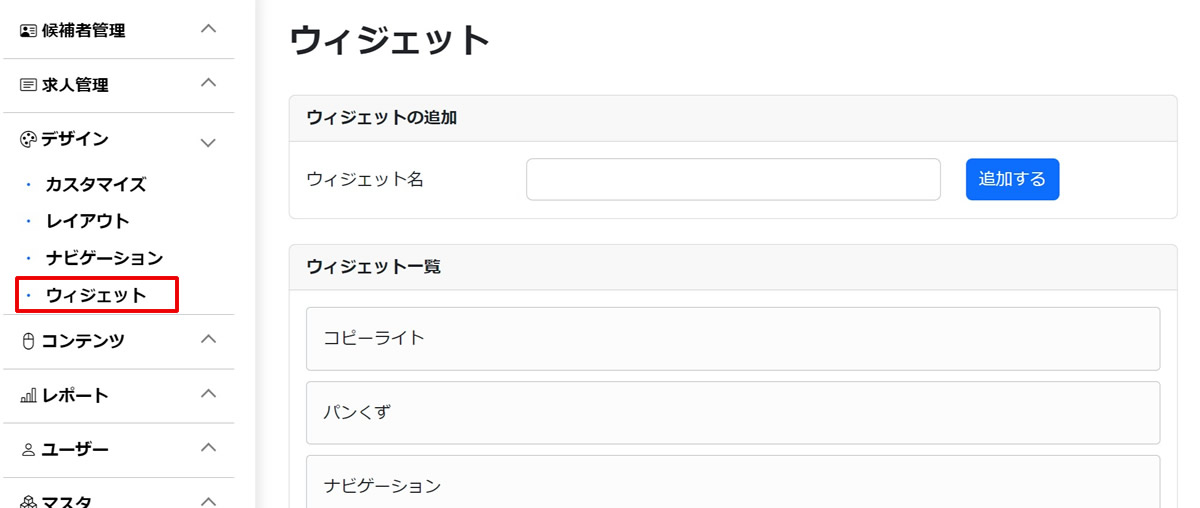
操作メニューの[デザイン]から[ウィジェット]にアクセスしてください。登録されているウィジェット一覧が表示されます。
REACH-PLUSにはあらかじサイト運営に必要なウィジェットが用意されています。これらのウィジェットは削除することはできません。
ウィジェットの追加
ウィジェットを追加することで、オリジナルのHTMLをレイアウトの配置することできます。
※HTMLの入力内容を間違えると、採用サイトが表示されなくなる場合があります。入力内容にはくれぐれもご注意ください。
レイアウト

レイアウトとは、ページ上のコンテンツの配置や見た目を指します。ヘッダーやサイドバー、コンテンツエリア、フッターなどの要素をどのように配置するかを決める設計図のようなものであり、使いやすさや情報の整理に影響します。
REACH-PLUSにはあらかじめ必要なレイアウトを用意しており、レイアウトを編集することでカンタンに見た目を変えることができます。
操作メニューの[デザイン]から[レイアウト]にアクセスしてください。登録されているレイアウト一覧が表示されます。
レイアウトの設定

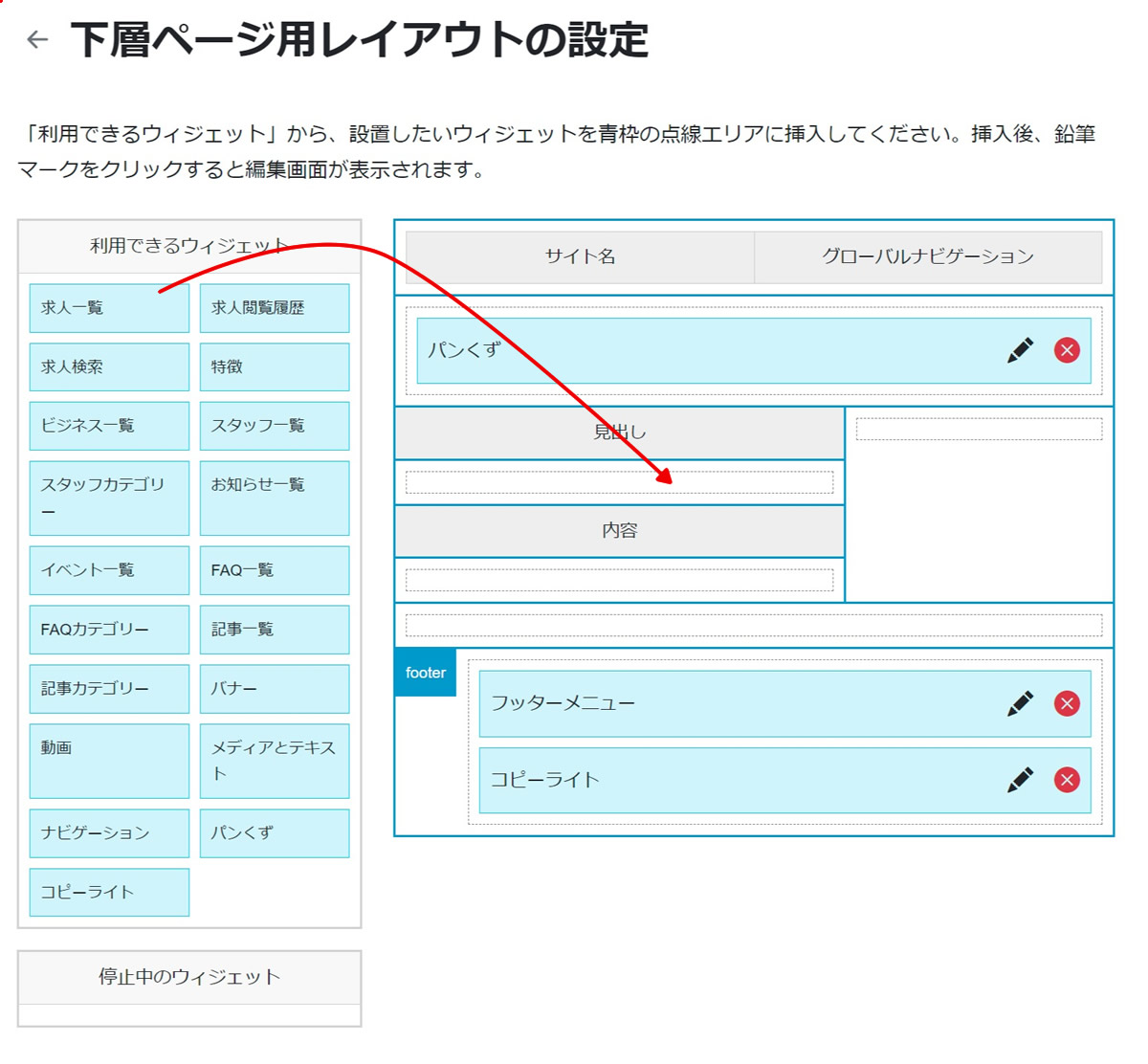
レイアウト一覧からレイアウト名をクリックすることで、設定画面に移動します。
レイアウトでは「ウィジェット」と呼ばれるパーツを配置することで、コンテンツの目的に合ったページ作りが可能になります。
「利用できるウィジェット」から、設置したいウィジェットを青枠の点線エリアに挿入してください。挿入後、鉛筆マークをクリックすると編集画面が表示されます。
ウィジェットを削除する
を押すとそのウィジェットを削除することができます。削除したウィジェットは採用サイトに表示されなくなります。
※ウィジェットそのものを削除するのではなく、採用サイトから取り除くとお受け取りください。
ウィジェットを停止する
ウィジェットの設定を維持したままウィジェットを非表示にしたい場合、「停止中のウィジェット」エリアに配置してください。
設定情報は維持されますので、再び使用する際に青枠エリアに戻すことができます。
ナビゲーション

ナビゲーションとは、ウェブページ内を移動する手段や方法のことであり、メニューやリンクを通じてページ間を移動することを指します。ナビゲーションは、ユーザーがサイト内を簡単に移動し、必要な情報を見つけやすくするために重要です。
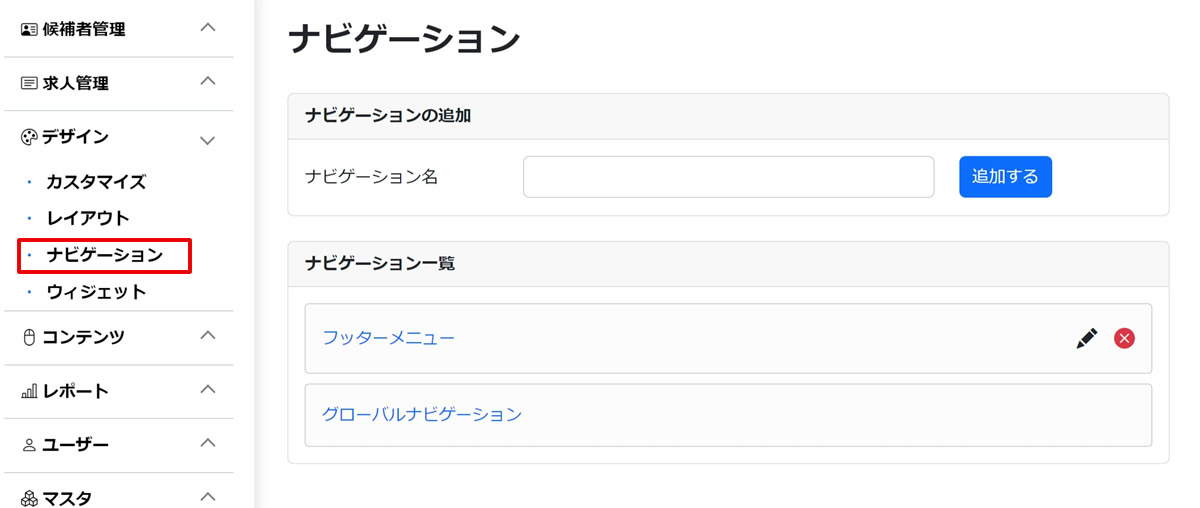
操作メニューの[デザイン]から[ナビゲーション]にアクセスしてください。登録されているナビゲーション一覧が表示されます。
ナビゲーションのリンク設定

ナビゲーション一覧からナビゲーション名をクリックすることで、設定画面に移動します。
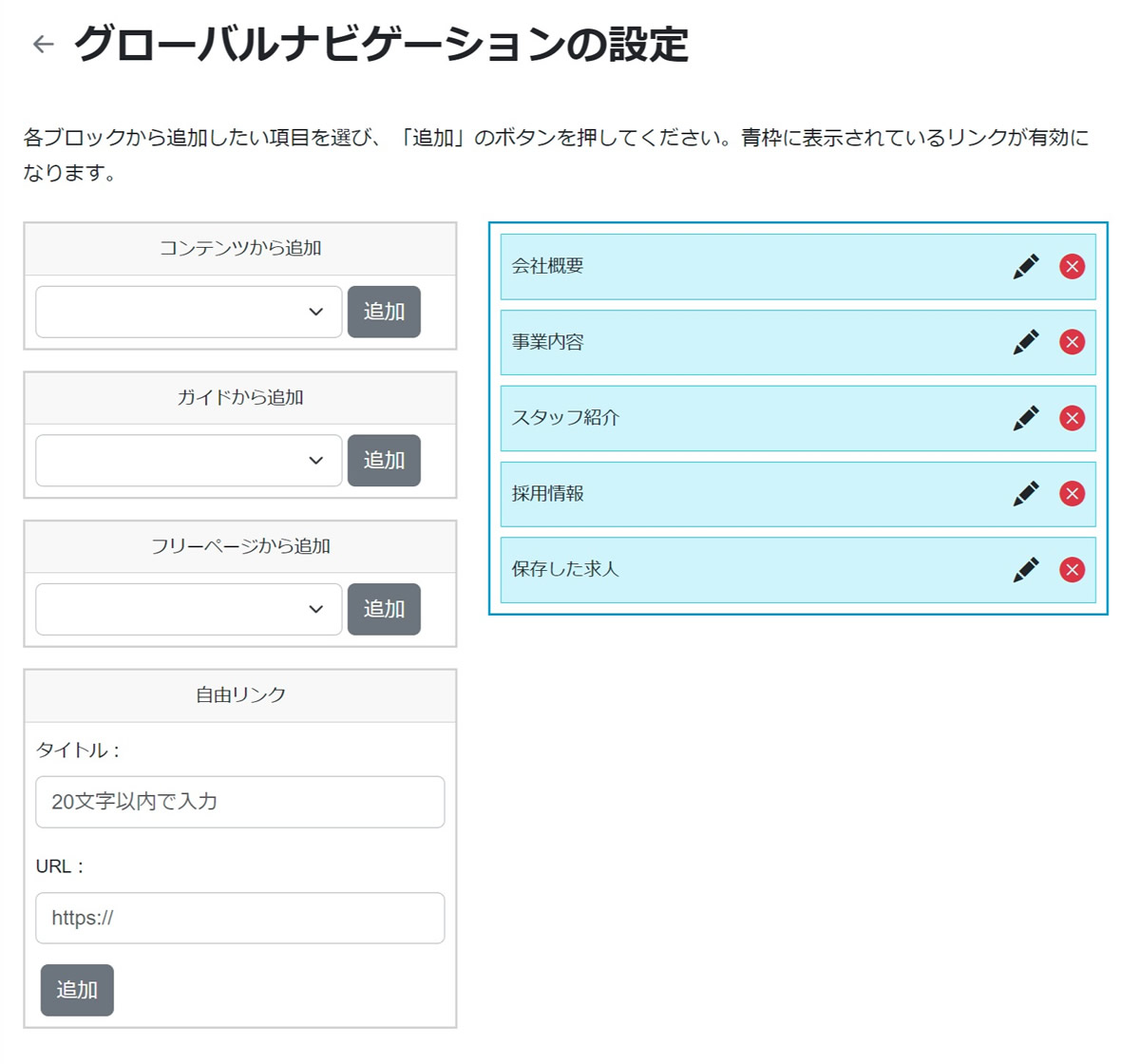
設定画面では、ナビゲーションのリンクを追加することができます。各ブロックから追加したい項目を選び、「追加」のボタンを押してください。青枠に表示されているリンクが有効になります。
青枠に表示されているリンクは上から順番に表示され、ドラッグ&ドロップで並べ替えることができます。
| コンテンツから追加 | 求人一覧や会社概要など、各コンテンツへのリンクを追加できます。 |
| ガイドから追加 | ガイドに登録しているデータを、リンクとして追加できます。 |
| フリーページから追加 | フリーページに登録しているデータを、リンクとして追加できます。 |
| 自由リンク | オリジナルのリンクを追加できます。 |
グローバルナビゲーションとは
グローバルナビゲーションとは、ウェブサイト全体で共通して表示されるメニューやリンクのことであり、主要なページやセクションへのアクセスを提供します。
グローバルナビゲーションはあらかじめ登録されており、削除することができません。採用サイトの上部に表示され、各ページへの誘導を担います。
カスタマイズ

カスタマイズとは、採用サイトのトップページ(ホーム画面)を、見たまま編集することができる機能です。
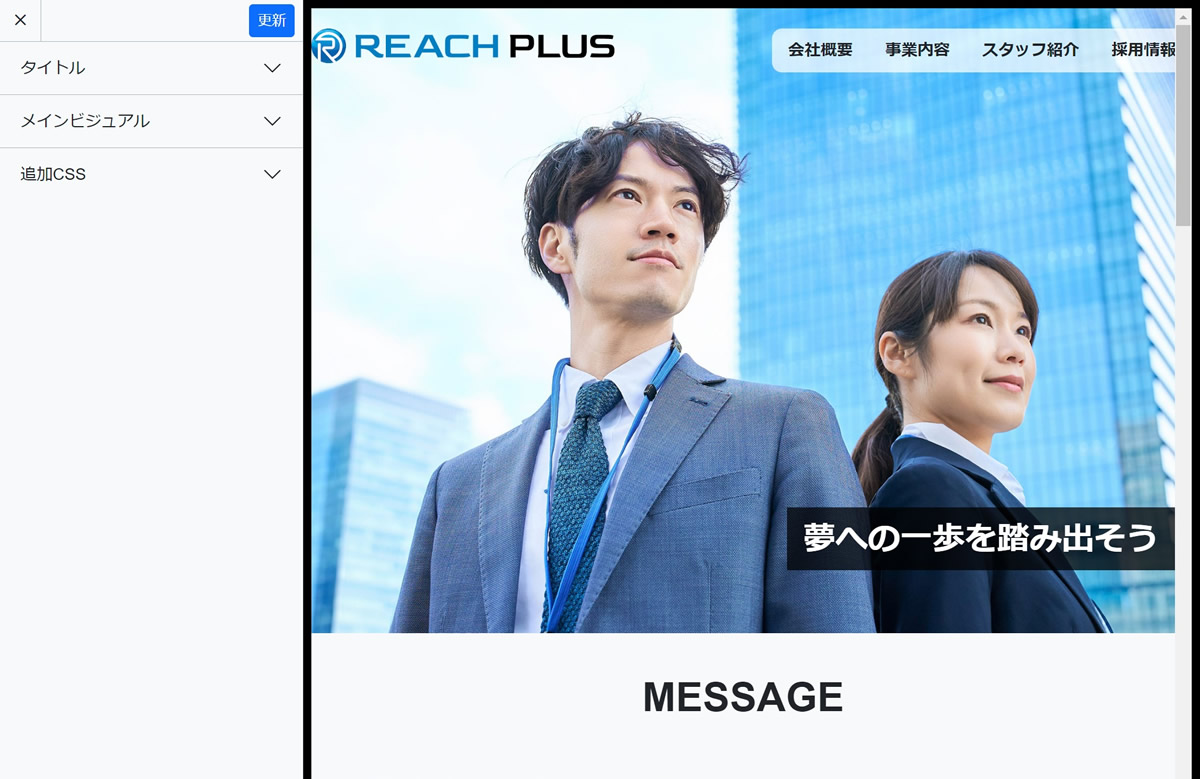
操作メニューの[デザイン]から[カスタマイズ]にアクセスしてください。現在トップページ(ホーム)のデザインが表示されます。
左メニューから各種設定を変更すると、右側のデザインが自動的に変更されます。変更したデザインを確定する場合、上部のボタンを押してください。
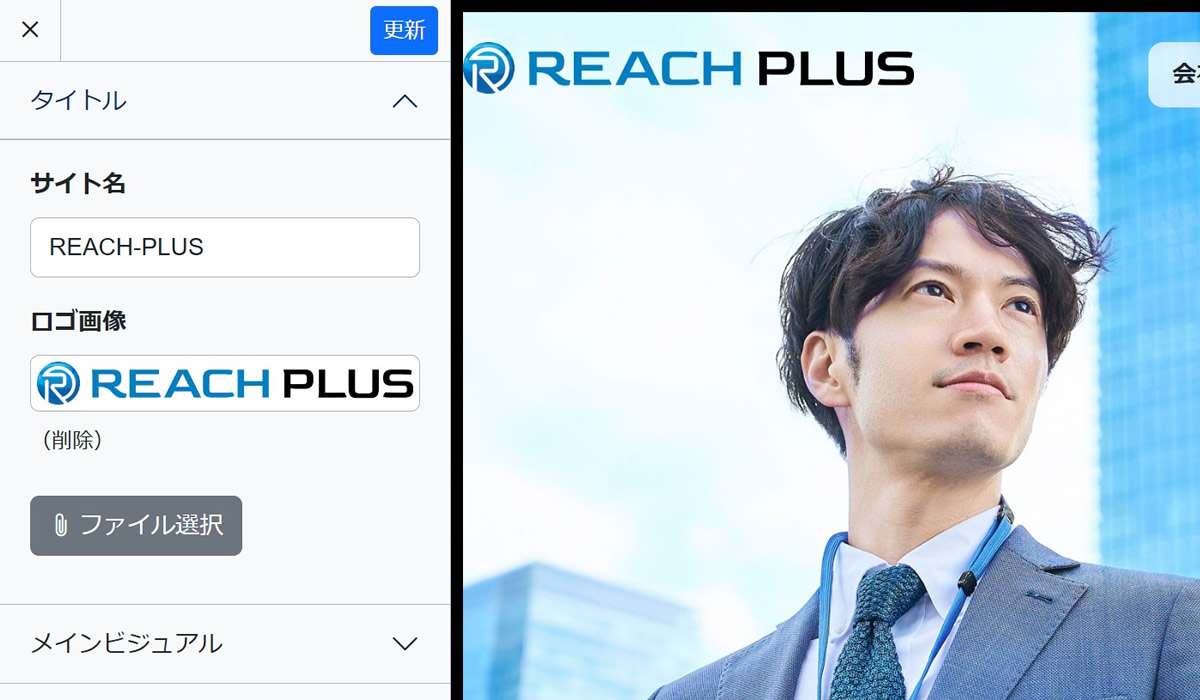
タイトルを設定する

「タイトル」のエリアをクリックすると、設定情報が表示されます。サイト名とロゴ画像を入力することができ、ロゴ画像が優先的に表示されます。
メインビジュアルを設定する

メインビジュアルとは、採用サイトを印象付ける画像を指します。メインビジュアルの画像は最大4点まで設定できます。
「キャッチコピー」を入力すると、メインビジュアルの上に表示されます。
「配置」は、メインビジュアルを配置する場所を指します。
※画像を全て削除したり、途中で配置を変更するとプレビュー画面が崩れる場合があります。あくまでプレビュー画面上での表示になるため、ご了承ください。
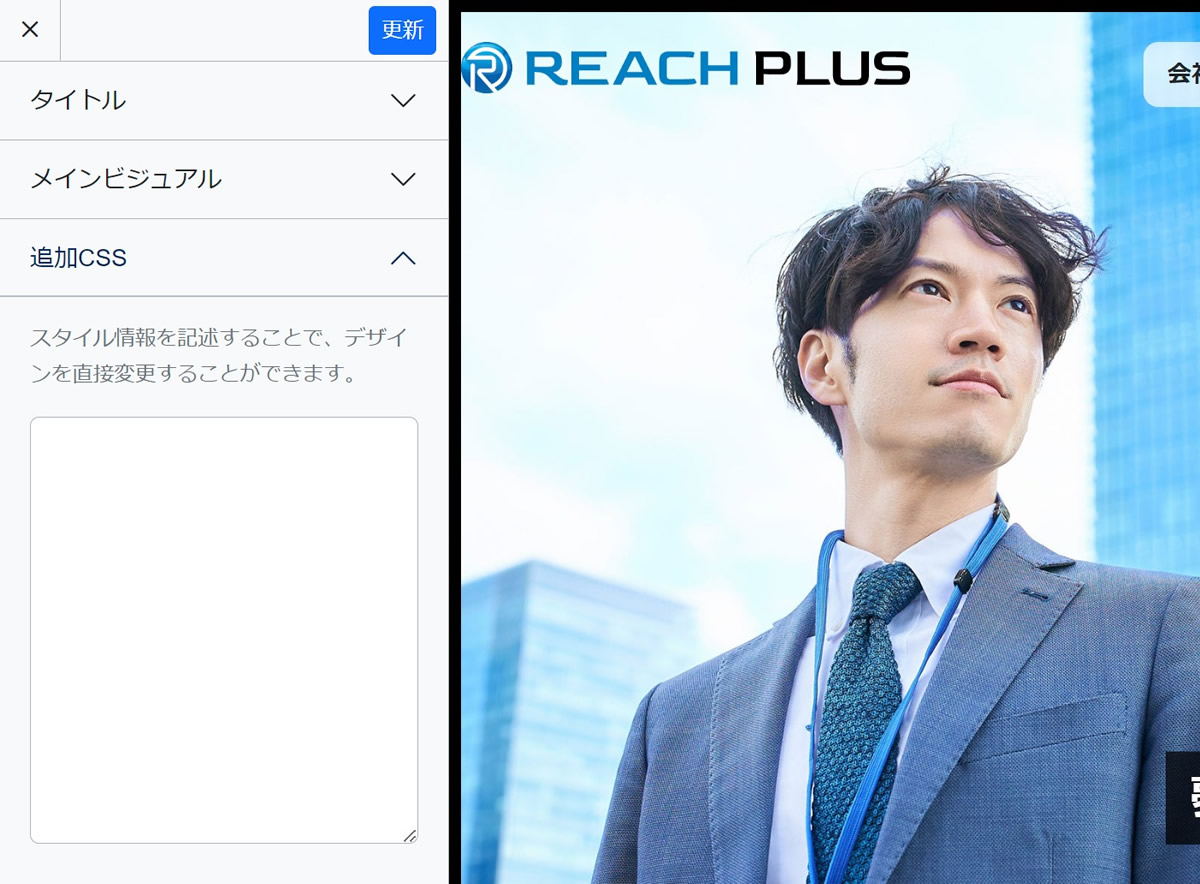
追加CSSを設定する

追加CSSとは、スタイルシートのコードを入力することで、デザインを直接編集することができます。
※CSSの記述を誤ると、サイトのデザインが崩れる原因になります。ご注意ください。