採用サイトの作り方はコレ!成功するためのステップガイド

優秀な人材を確保するために採用サイトを作りたいと思っても、どうやって作れば良いかわかりませんよね。
自分で作るのか・外注するのか、コストはどのくらいかかるのか、どんな採用サイトにすれば良いのか悩むという気持ちわかります。
なるべく良い採用サイトが作りたいし、作った後に後悔したくないですよね。
そこで今回は、「採用サイトの作り方」についてご紹介します。
順を追って説明しますので、採用サイトを作りたい方はぜひ参考にしてください。
採用サイトを作る前に決めること

理想の採用サイトを作るためには、事前の準備が欠かせません。
準備を怠ると理想とは程遠い、効果が薄いサイトになってしまうからです。
まずは、採用サイトを作る前に決めることをご紹介します。
目的を決める
まずはじめに、採用サイトを作る目的を決めてください。
目的が明確になることで、どのような採用サイトが必要なのかが決まってきます。
たとえば、「優秀な人材を確保したい」のであれば、高スキルを持つ人物に響くようなデザインやコンテンツが必要になります。
「自社のブランディングを強化する」であれば、求職者の興味を引きつける情報発信が主体になります。
目的が決まることで、採用サイトの方向性が定まってくるでしょう。
ターゲットを設定する
次に重要なのは、ターゲットを明確にすることです。
どのような人材を採用したいのか、その人材が求める情報や価値観は何かを考えます。
たとえば、若年層をターゲットにするのであれば、親しみやすさや明るい雰囲気を感じるサイト作りが必要です。
反対に管理職を募集するのであれば、落ち着いたデザインで待遇やキャリアパスの説明が重要になります。
ターゲットを明確にすることでサイトの内容やデザインを最適化できるため、採用サイトの方向性が決まってくるでしょう。
予算を決める
採用サイトを作るときは、予算をしっかり決めることが大切です。
予算に応じてサイトの規模や機能が決まり、成果にも影響してくるからです。
たとえば、潤沢な資金があるのであれば、プロに依頼することができます。
デザインや機能を希望通りにしてくれるため、理想的な採用サイトができるでしょう。
反対に予算が限られているのであれば、自分たちで作るしかありません。
インターネットで相場を調べながら、無理のない範囲で予算を決めるようにしてください。
期限を決める
採用サイトを作るときは、いつまでに作るのか決めるようにしてください。
期限が決まっていないと、いつまで経っても進まないからです。
「6月までに作って新卒採用の準備をする」
「退職者が増える3月までに採用サイトを作る」
など、明確な期限を決めてスケジュール管理をすることが大切です。
期限を設定することで、チーム全体が目標に向かって作業することができるでしょう。
担当者を決める
中小企業で採用サイトを作る場合、担当者を決めてください。
担当者が決まっていないと、プロジェクトが停滞する恐れがあるからです。
しかし、担当者が決まっていれば、主体的に物事を進めることができます。
担当者を中心として進行することで、効率的に採用サイトを作れるでしょう。
採用サイトを作る方法

採用サイトを作る方法はさまざまあります。
プログラミングの知識がなくても作ることはできるし、まったく費用をかけずに作ることも可能です。
そこで、どのような方法で採用サイトを作ることができるのかご紹介します。
採用サイト作成ツールを使う
採用サイト作成ツールは、プログラミングの知識がなくても簡単に採用サイトを構築できる便利なツールです。
多くの場合、テンプレートが用意されており、必要な情報を入力するだけで採用サイトが出来ます。
機能に制限はあるものの、最低限の採用サイトを作ることができるでしょう。
WordPressのテーマを買う
WordPressとは、初心者でも簡単にブログやサイトを作ることができるシステムです。
WordPressには採用専門のテーマ(雛形)があり、テーマを買うことで採用サイトを作ることができます。
自分で設置・設定する必要はあるものの、安くて使い勝手の良いサイトを作ることができるでしょう。
Web制作会社に依頼する
見栄えの良いデザインや機能性を求めるのであれば、Web制作会社に依頼するのが適切です。
Web制作会社に依頼することで、希望通りの採用サイトを作ってもらうことができます。
ITの知識がない人が作るよりもプロフェッショナルなサイトになるため、安っぽいイメージを与えません。
集客や運営のサポートをしてくれる場合もあるため、制作後も安心できるでしょう。
クラウドソーシングを利用する
クラウドソーシングは、インターネットを通じて仕事を頼んだり、頼まれたりする仕組みです。
クラウドソーシングで採用サイト制作の依頼を出すことで、不特定多数から提案を受けることができます。
採用サイトが得意なクリエイターもいるし、Web制作会社に依頼するよりもコストはかかりません。
能力を見極める必要はあるものの、低予算で作ってもらうことができるでしょう。
自分で作る
あなたにWeb制作の知識がある場合、自分で作るのもありです。
HTMLやCSSといったコードを書いたり、画像を作成すれば費用はかからないからです。
求職者が何を求めているか考えるきっかけになるし、後の仕事にも役立ちます。
スキルや労力は必要になりますが、ゼロから作る楽しみが生まれるでしょう。
採用サイトを作るために必要なもの

採用サイトの立ち上げには、「ドメイン」と「サーバー」が必要です。
※採用サイト作成ツールやクラウドサービスだと、不要な場合もあります。
サーバーにドメインを設定することで、採用サイトとして求職者にアクセスしてもらうことができます。
それぞれ、どのような役割を持つのか見ていきましょう。
ドメイン
ドメインとは、インターネット上での住所に相当するものです。
ドメインを取得して採用サイトに設定することで、インターネット上からアクセスできるようになります。
採用サイトで使用するドメインは、「独自ドメイン」と「サブドメイン」の2種類があります。
独自ドメインは、「example.com」のような形式で、単独のURLでアクセスできるような仕組みです。
サブドメインは、「recruit.example.com」のような形式で、既存のドメインに追加するイメージです。
特別な理由がない限り、独自ドメインを選択したほうが良いでしょう。
サーバー
採用サイトを公開するには、サーバーが必要です。
サーバーにファイルやデータを保存し、求職者が採用サイトにアクセスした際に表示します。
採用サイトの規模にもよりますが、一般的には月額数百円で借りられるレンタルサーバーで問題ありません。
画像や動画を多用しない限り、十分な性能を得られるでしょう。
採用サイトに必要な項目

採用サイトは、採用に特化したWebサイトになるため、通常のWebサイトと比べて少し作り方が異なります。
採用サイトで必要な項目がないと、求職者に理解してもらえません。
そこで、採用サイトにはどんな項目が必要になるのか見ていきましょう。
採用情報
採用サイトなので、採用情報は絶対に必要な項目になります。
募集している職種や仕事内容の紹介、勤務地や勤務時間、応募条件や選考プロセスなど、採用に関するあらゆる情報が必要です。
採用情報がいい加減だと、適切な人材を確保することはできません。
しっかりとした採用情報を提供することで、優秀な人材を集めることができるでしょう。
応募フォーム
採用情報を見た求職者が応募するための、応募フォーム(エントリーフォーム)も必要です。
応募フォームを用意することで、求職者に応募を促すことができます。
名前や住所、メールアドレスや電話番号などの個人情報はもちろん、学歴や職歴、自己PRや志望動機なども入力できるフォームがベストです。
履歴書の項目と同等の応募フォームがあることで、適切に応募管理できるようになるでしょう。
会社概要
採用サイトを運営している会社の情報(会社概要)も必要です。
会社概要を用意することで、どこの会社で働くのか認識してもらえます。
・会社名
・代表者名
・所在地
・電話番号
・事業内容
など、基本的には自社サイトに掲載している内容と同じで構いません。
会社の存在がわかる内容であれば、求職者に安心してもらえるでしょう。
事業内容
会社でどんなことをしているのか?を紹介する、事業内容(事業紹介、サービス紹介)も必要です。
採用サイトに事業内容のページがあることで、求職者は具体的な仕事のイメージができるようになります。
各事業の目的やミッション、ビジョンや今後の展望などを紹介することで、求職者の興味をそそります。
具体的で詳細な事業内容を提供することで、求職者に仕事の魅力を伝え、応募意欲を促進させるでしょう。
スタッフ紹介
仕事をするうえで、誰と一緒に働くのかはとても重要です。
実際に働いている社員を紹介することで、求職者に親近感を与えることができます。
性別・年代・役職に関係なく、バランスよく紹介するようにしてください。
スタッフの写真やインタビューがあると、求職者に働く姿をイメージしてもらえるでしょう。
代表者メッセージ
会社の代表者(代表取締役、社長)のメッセージを掲載することで、会社の信頼性を高めます。
代表者が自身の言葉で会社のビジョンや価値観を伝えることで、求職者に誠実な印象を与えるからです。
たとえば、代表者自らの経験を語ることで、企業の方向性や社風を理解しやすくなります。
代表者のメッセージに共感して、「ここで働きたい!」と思ってもらえるかもしれません。
代表者の顔が見えることで、求職者の応募意欲を高めることができるでしょう。
社内風景
採用サイトに社内風景を掲載することで、求職者は自分に合った職場か判断できるようになります。
動画や画像を通じて、企業文化や働く環境を具体的に伝えることができるからです。
たとえば、仕事の様子を動画で紹介することで、入社後の具体的な業務内容を理解しやすくなります。
これにより、求職者は実際の職場環境や仕事の流れをイメージしやすくなり、入社後のギャップを減らすことができます。
結果として、企業の魅力を効果的に伝え、適切なマッチングを促進することができるでしょう。
選考プロセス
選考プロセスとは、応募から内定までどのような手順で行われるかを示すコンテンツになります。
選考プロセスを明確にすることで、採用の手続きを透明化し、求職者の不安を和らげます。
書類選考→一次面接→二次面接→最終面接→内定
など、各ステップごとにどんな選考を行うのか説明するのが一般的です。
選考の流れが明確になることで、求職者はスケジュール調整しやすくなるでしょう。
イベント情報
会社説明会やオリエンテーション、ワークショップやミートアップを開催している場合、イベント情報を掲載してください。
イベント情報を掲載することで、求職者に直接アプローチすることができます。
自社だけのイベントではなく、合同説明会や地域で行われているイベントを紹介しても構いません。
採用イベントを活用することで、自社のことを深く知ってもらえるようになるでしょう。
よくある質問
よくある質問とは、求職者からよく尋ねられる質問と、その答えをまとめたページです。
Q&A形式で用意するのが一般的であり、簡単に疑問を解決できるようにするためのコンテンツになります。
「応募後の連絡はいつ頃になりますか?」
「応募後に必要な書類はありますか?」
「面接時に必要なものはありますか?」
など、これまでの採用活動を通して聞かれたことをまとめるだけで構いません。
求職者の不安や疑問を事前に解消することで、採用のミスマッチを防げるようになるでしょう。
お問い合わせフォーム
求職者が企業に対して、問い合わせする手段を用意してください。
企業に対する質問や不安を解消することで、応募の意思を固める助けとなるからです。
たとえば、お問い合わせフォームがあれば、誰でも気軽に質問することができます。
24時間365日受け付けることができるし、電話が苦手な人でも問題ありません。
問い合わせに迅速な対応をすることで、求職者と信頼関係を築くことができるでしょう。
人が集まる採用サイトの共通点

人が集まる採用サイトには、以下の5つの共通点があります。
具体的な情報を掲載している
求職者は、入社後の具体的なイメージを描けるだけの情報量を求めています。
「給与」「待遇」「勤務時間」「休日」などの就業条件はもちろん、「仕事内容の詳細」「職場の雰囲気」「社風」「企業理念」などを具体的に提示することで、ミスマッチを減らし、入社意欲の高い応募者を集めることができます。
たとえば、以下のような情報を具体的に記載することが大切です。
- 残業時間や休日出勤の可能性
- 福利厚生や社内イベント
- チーム構成や雰囲気
- 入社後のキャリアパス例
- 社員の声(仕事内容のやりがいや、職場の雰囲気、入社を決めた理由など)
求職者は自分に合った会社かどうかを見極めようとしています。
企業側が包み隠さず情報をオープンにすることで、安心して応募できる環境を作ることができるでしょう。
デザインにインパクトがある
企業の顔となる採用サイトのデザインは、求職者へ与える第一印象を大きく左右します。
洗練されたデザインは、企業のブランドイメージを高め、求職者に対する訴求力を高めるからです。
具体的には、以下のような点を意識してください。
- 写真や動画を効果的に活用する
- 企業のコーポレートカラーを基調としたサイトデザインにする
- シンプルで見やすいレイアウトにする
- スマートフォンやタブレット端末にも対応したレスポンシブデザインにする
デザイン性が高いサイトは、それだけで企業の信頼感や期待感を高める効果も期待できるでしょう。
キャッチコピーが魅力的
採用サイトに掲載するキャッチコピーは、求職者に対するメッセージを一言で表現したものです。
企業のビジョンや求める人物像、仕事の魅力などを凝縮した、力強いキャッチコピーは、求職者の心を惹きつけ、企業への興味関心を高めます。
たとえば、以下のようなキャッチコピーは、求職者の感情を揺さぶります。
「あなたの挑戦が、未来を創造する。」(求職者の向上心を刺激し、共感を呼ぶ)
「私たちと一緒に、最高の仲間と成長しませんか?」(一体感や成長をアピール)
「情熱とアイデアで、世界を変えよう。」(企業のビジョンや情熱を伝える)
短い言葉の中に、企業の想いを込めることで、求職者へ強くアピールすることができるでしょう。
コンテンツが充実している
採用サイトに掲載するコンテンツは、求職者にとって有益な情報であることが重要です。
「社員インタビュー」「仕事紹介」など、求職者が本当に知りたい情報が充実していれば、企業に対する理解が深まり、応募意欲の向上に繋がります。
以下のようなコンテンツは、自社の魅力を発信するのに役立ちます。
- 社員インタビュー(仕事内容のやりがいや、職場の雰囲気、入社を決めた理由などを具体的に語る)
- 仕事紹介(各部署の役割や仕事内容の魅力を具体的に紹介する)
- 企業理念やビジョンの紹介
- 研修制度やキャリアパスなどの成長機会に関する情報
求職者の知りたいことに対して、適切な情報を発信することで、応募につながるでしょう。
ユーザビリティが高い
どんなに魅力的な情報が掲載されていても、サイトが見づらく、情報を探しにくい場合は、求職者の離脱を招いてしまいます。
見やすいレイアウトや分かりやすいナビゲーションを採用し、スマートフォンやタブレット端末にも対応したサイト設計にすることで、ストレスなく求職者が必要な情報へたどり着けるようになります。
具体的には、以下のような点に配慮してください。
- サイトマップを設置する
- 検索機能を実装する
- 文字サイズや行間を調整し、読みやすくする
- ページの読み込み速度を改善する
誰でもアクセスしやすいサイト作りは、多くの求職者へ情報を届けるために重要な要素と言えるでしょう。
採用サイトを作る際の注意点

採用サイトがあると採用活動に役立ちますが、ただ作れば良いというわけではありません。
採用サイトの作り方が悪いと、マイナスになってしまう場合もあります。
採用サイトの効果を最大限に発揮するためにも、次の点に注意してください。
ターゲットに合わせた内容にする
採用サイトのコンテンツは、ターゲットに合わせた内容にしてください。
ターゲットのニーズや興味に合わせた情報発信をすることが大切です。
たとえば、若年層をターゲットにしているのであれば、カジュアルでアットホームなコンテンツがおすすめです。
スタッフの顔が見える「スタッフ紹介」を用意したり、動画で社内の様子がわかるよにすると、親しみを感じてもらえます。
ターゲットに合わせた情報を提供することで、応募してくれるようになるでしょう。
料金の安さだけで決めない
外注して採用サイトを作ってもらう場合、料金の安さだけで決めないでください。
料金を重視してしまうと、品質やサポートに影響が出てくるからです。
いくら料金が安くても、デザインが時代遅れで古臭いと印象が悪くなります。
投資した金額以上の価値を提供できない場合も少なくありません。
料金のみにとらわれず、長期的な視点で検討するようにしましょう。
デザインよりも操作性を重視する
採用サイトのデザインは、綺麗さよりも操作性を重視してください。
綺麗でかっこいいデザインは印象に残りますが、それだけで利用者の心を掴むことはできません。
特に現代では、スマートフォンからのアクセスが増えており、画面の見やすさや操作のしやすさが重要視されます。
シンプルで直感的なデザインの方が、利用者にとって使いやすく魅力的に映ることが多いでしょう。
モバイル対応を意識する
採用サイトでは、必ずモバイル対応をする必要があります。
多くの応募者がスマートフォンからアクセスするため、モバイルフレンドリーなサイトは応募者の利便性を高めるからです。
具体的には、レスポンシブデザインを採用し、どのデバイスでも快適に閲覧できるようにすることで、応募者は場所を選ばずに応募できます。
モバイル対応を強化することは、応募者の満足度を向上させるために欠かない要素となるでしょう。
社員の意見を反映する
採用サイトを作る際は、なるべく社員の意見を反映してください。
代表者の考えだけで進めていると、一方通行なサイトになるからです。
既存の社員に聞き取り調査をして、どんな採用サイトが良いのか意見をもらうことが大切です。
特に若手社員の意見は、求職者の趣向を分析するうえで欠かせません。
みんなで採用サイトを作るという視点を持つことで、良いサイトが作れるでしょう。
確認作業を怠らない
採用サイトを作る際は、確認作業を怠らないようにしてください。
確認作業を怠ると、情報の誤りや不具合に気付けないからです。
特にユーザーインターフェイス(操作性)は重要になり、画面上で見ている印象と実際に操作して得られる印象が異なる場合があります。
使い勝手が悪いサイトにしないためにも、確認作業は怠らないようにしましょう。
公開後のことも考える
採用サイトは作る前よりも、作った後が重要です。
せっかく魅力的な採用サイトができても、継続的に更新しないと応募につながりません。
定期的にコンテンツを作成したり、記事を作ってSEO対策する必要があります。
公開後も手を抜かずに更新し続けることで、人材確保の場所として育ってくれるでしょう。
採用サイトが探せるギャラリーサイト3選
採用サイトを作るときは、既存の採用サイトを参考にするのがおすすめです。
以下でご紹介するギャラリーサイト(リンク集)では、他社が作った採用サイトを確認することができます。
あなたのイメージに近いサイトを見つけて、採用サイト作りの参考にしてください。
SANKOU!

SANKOU!は、国内の素敵なサイトを集めたサイト集です。
採用サイトだけをまとめているページがあり、一覧で確認することができます。
スマートフォンで確認したり、お気に入り保存することもできるため、気になるサイトを見つけたらチェックしてみてください。
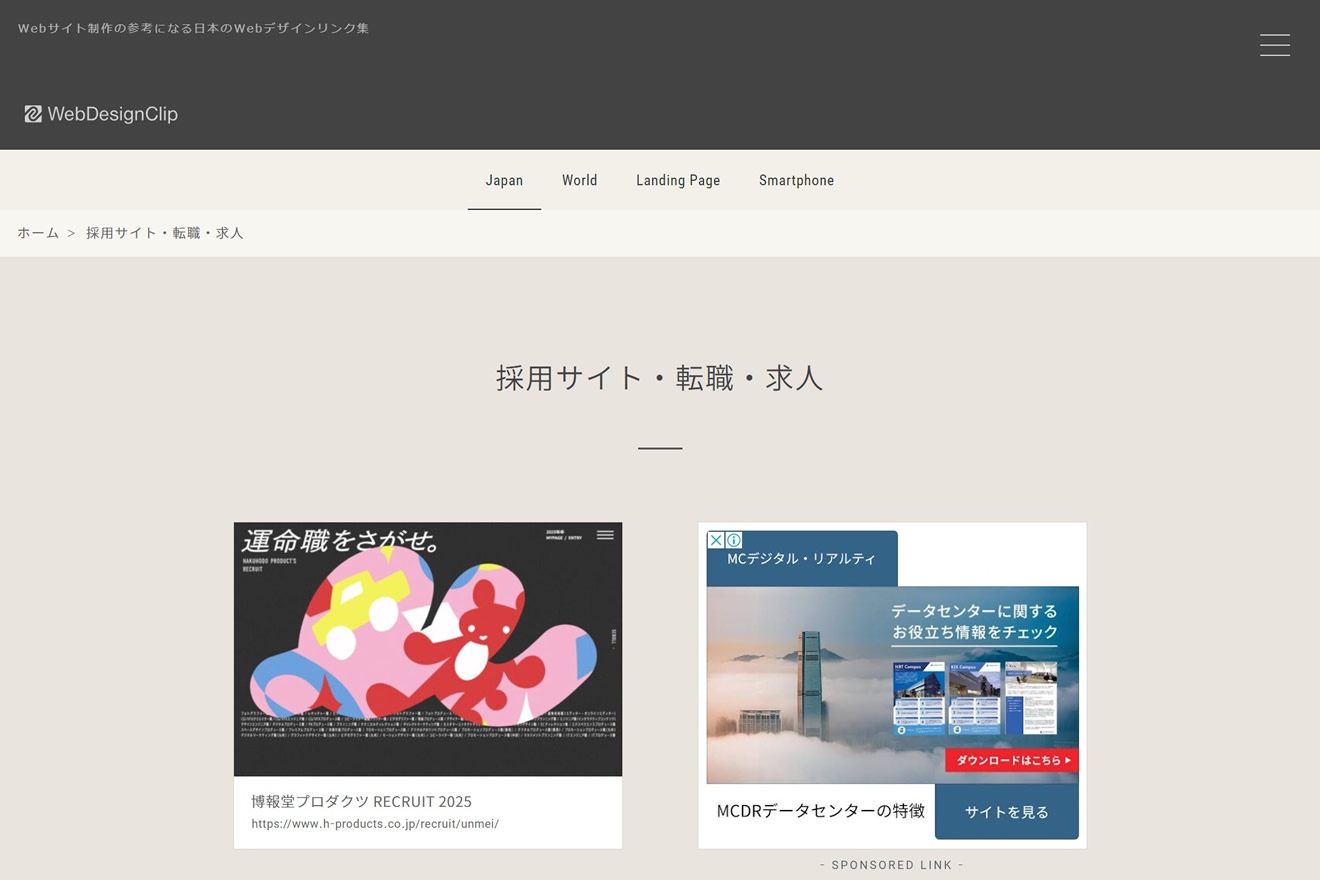
WebDesignClip

Web Design Clipは、トレンドを抑えたクオリティの高いWebサイトを紹介するギャラリーサイトです。
「採用サイト・転職・求人」というカテゴリーがあり、採用サイトのデザインを確認できます。
虫眼鏡のマークをクリックすると、採用サイトの詳細が表示されるため、採用サイト作りの参考になるでしょう。
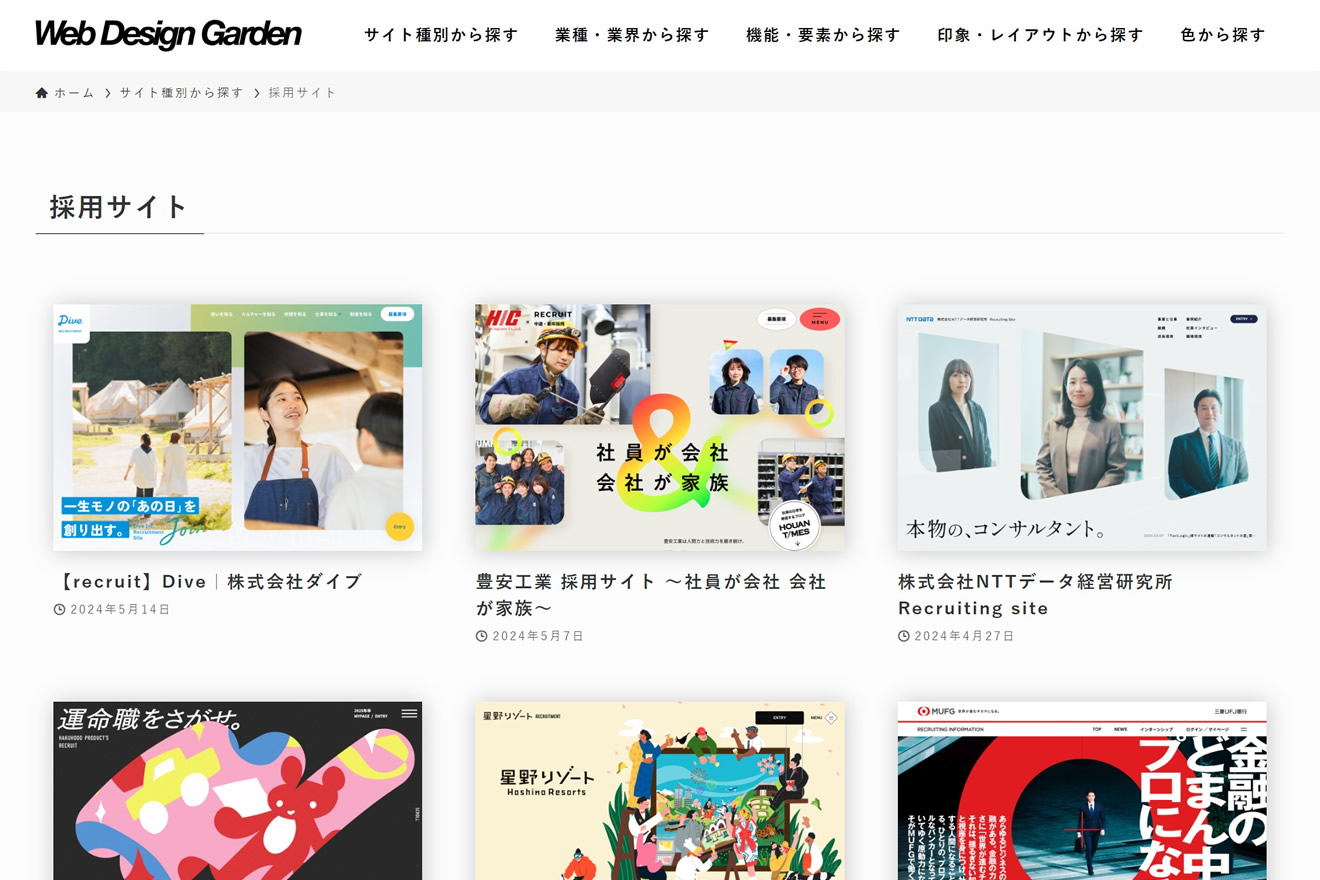
Web Design Garden

Web Design Gardenは、優れたWebデザインを集めているギャラリーサイトです。
毎日更新されているので情報が新しく、デザインのトレンドを知ることができます。
「サイト種別」「業種・業界」「印象」「機能・要素」「色」の5つのカテゴリーからサイトを探せるため、コンテンツの作り込みにも役立つでしょう。
作り方に迷ったらプロに相談する

どんな採用サイトを作ったら良いかわからないときは、採用サイト構築が得意なプロに相談してください。
プロのアドバイスを受けることで、効果的な採用サイトを作ることができます。
たとえば、私たちは採用サイト・求人サイトを含む採用支援を15年以上行っており、どんなサイトを作れば良いのか熟知しています。
発注前のヒアリングを重視しており、資料や見本を提示しながら、お客様に最適なサイトを提案してきました。
時には「その内容であれば、無料のサービスを使った方が良い」とお伝えしたケースも少なくありません。
プロに相談すると「高く売りつけられるのではないか?」と心配される方もいますが、そのような業者は少ないです。
私たちに限らず、大多数の業者はお客様のご相談に親身になって対応するし、だからこそプロとして活動し続けられています。
「採用サイトを作りたいけど、どんなサイトにすれば良いかわからない……」という場合、ぜひプロに相談して意見をもらいましょう。
まとめ
採用サイトを作る前に目的やターゲットを設定し、予算や期限を決めて、担当者主導で進行してください。
採用サイトを作る方法はさまざまありますが、採用サイト作成ツールを使ったり、Web制作会社に依頼することで、見栄えの良いサイトを作ることができます。
採用サイトは通常のWebサイトと比べて作り方が異なるため、サイトマップを作るなどしてどんな情報を掲載するか検討することが大切です。
採用情報や応募フォーム、会社概要や事業内容など必須項目はもちろん、よくある質問やお問い合わせフォームがあれば、求職者の助けになります。
求職者の視点で考え、ターゲットやニーズに合ったコンテンツを提供することができれば、採用活動の大きな武器になるでしょう。
関連記事
-

採用担当者必見!応募者心理を理解して採用効果を上げる方法
採用サイトを作るのであれば、なるべく応募者の心理を理解したいですよね。応募者がどのような基準で会社を選んでいるのか知りたいし、自社がどう思われているのか気になり...
-

募集しても人が来ない会社は何が悪い?問題点と改善策を紹介
採用活動をしても応募が集まらないと、本当に困りますよね。何度も求人広告を出したり、面接の準備を整えたのに、応募者が来ないと落ち込みます。そこで今回は「募集しても...
-

採用サイトを劇的に改善!リニューアルのタイミングと成功のコツ
採用サイトが古くなると、リニューアルした方が良いのではないかと考えますよね。サイトの情報が古くなると求職者が離れてしまうし、印象が悪くなります。そこで今回は「採...
-

WordPressで採用サイトを作る際に注意したい7つのリスク
WordPressは簡単にサイト構築ができるため、採用サイトでもよく導入されています。しかし、WordPressにはセキュリティリスクが潜んでいるため、サイト構...
-

企業サイトと採用サイトは分けるべき?迷ったときの判断基準
企業サイトと採用サイトを分けると採用活動がやりやすくなります。時間やコストは発生しますが、それに見合うだけのメリットがあるからです。そこで今回は「企業サイトと採...